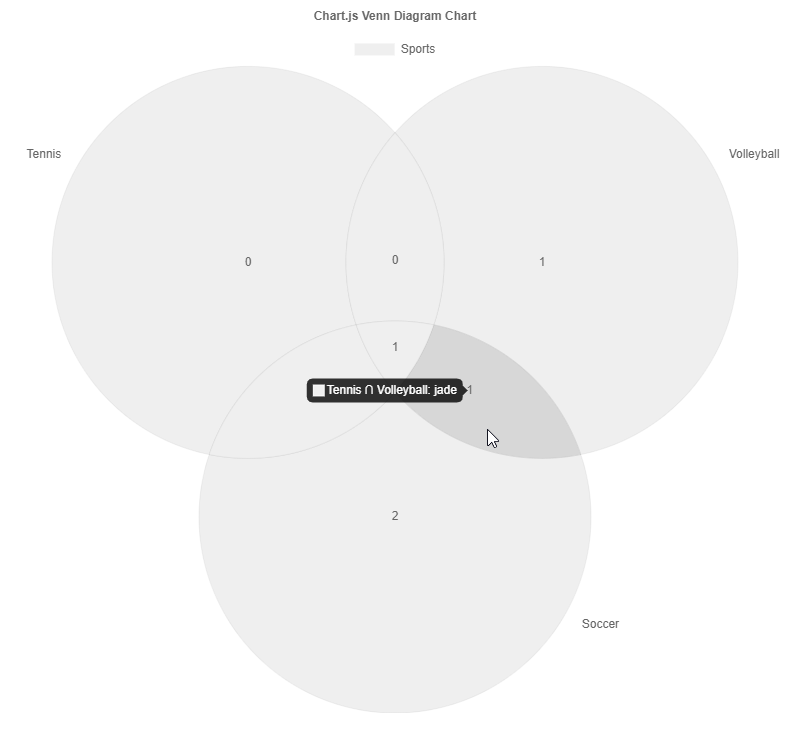
Venn Diagram Chart Js
Combine them with the following methods.
Venn diagram chart js. Normal hover and selected use the normal hovered and selected methods. A javascript library for laying out area proportional venn and euler diagrams. This is a minimum requirement for the chart. The appearance settings of a venn diagram can be configured in three states.
Updated june 1 2020. Is there a sample on how to do venn diagram using d3 js. Venn diagrams with d3 js a couple of my goals for this year are to learn both javascript and d3 js. To create a venn diagram you will only need just three things.
Creating a venn diagram. However they force me to calculate by myself the x y position of the circles. That are provided on d3 website. Otherwise download the latest release.
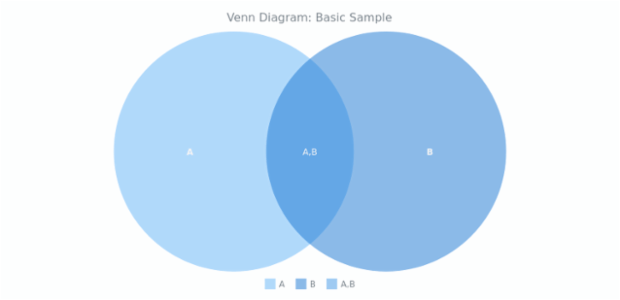
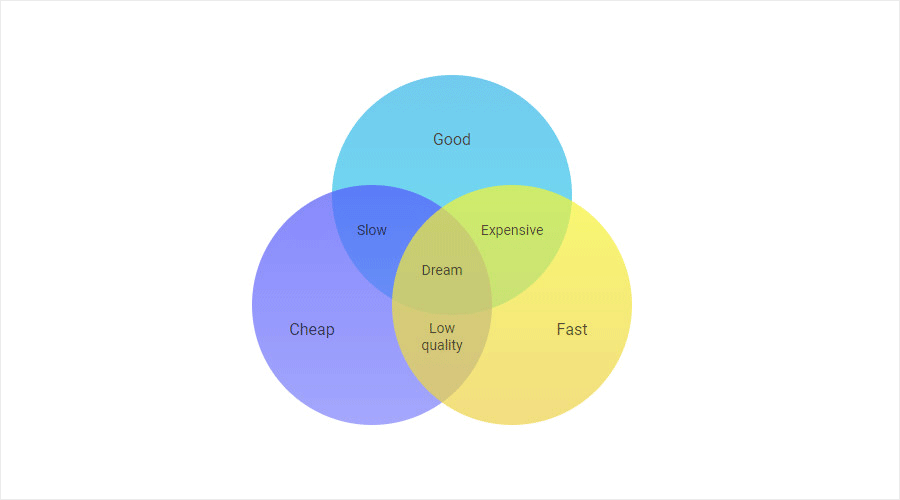
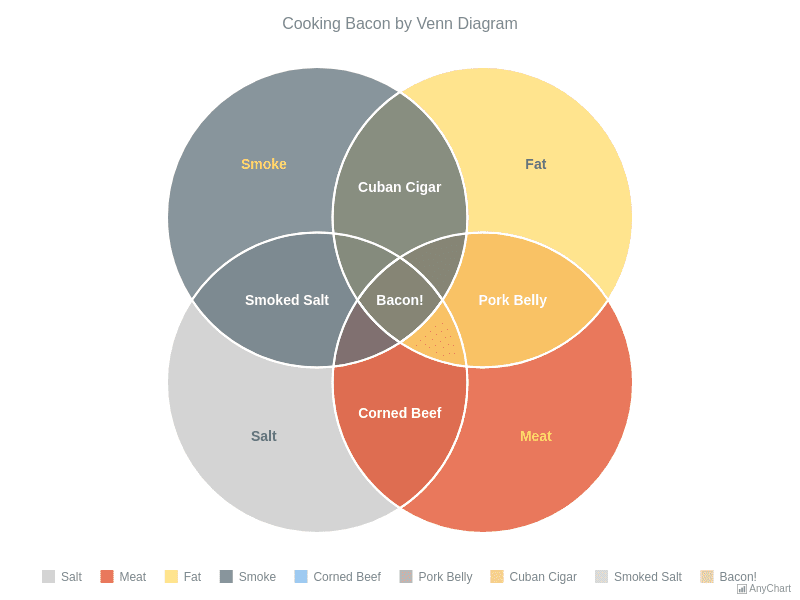
Venn diagrams are used to show logical relations between sets. I am hoping to feed just the data circle sizes and overlap size to a function chart and it should do the layout for me. This chart is showing the relationship between the sets good bad and cheap with labels for the. Details of how this library works can be found on the blog post i wrote about this.
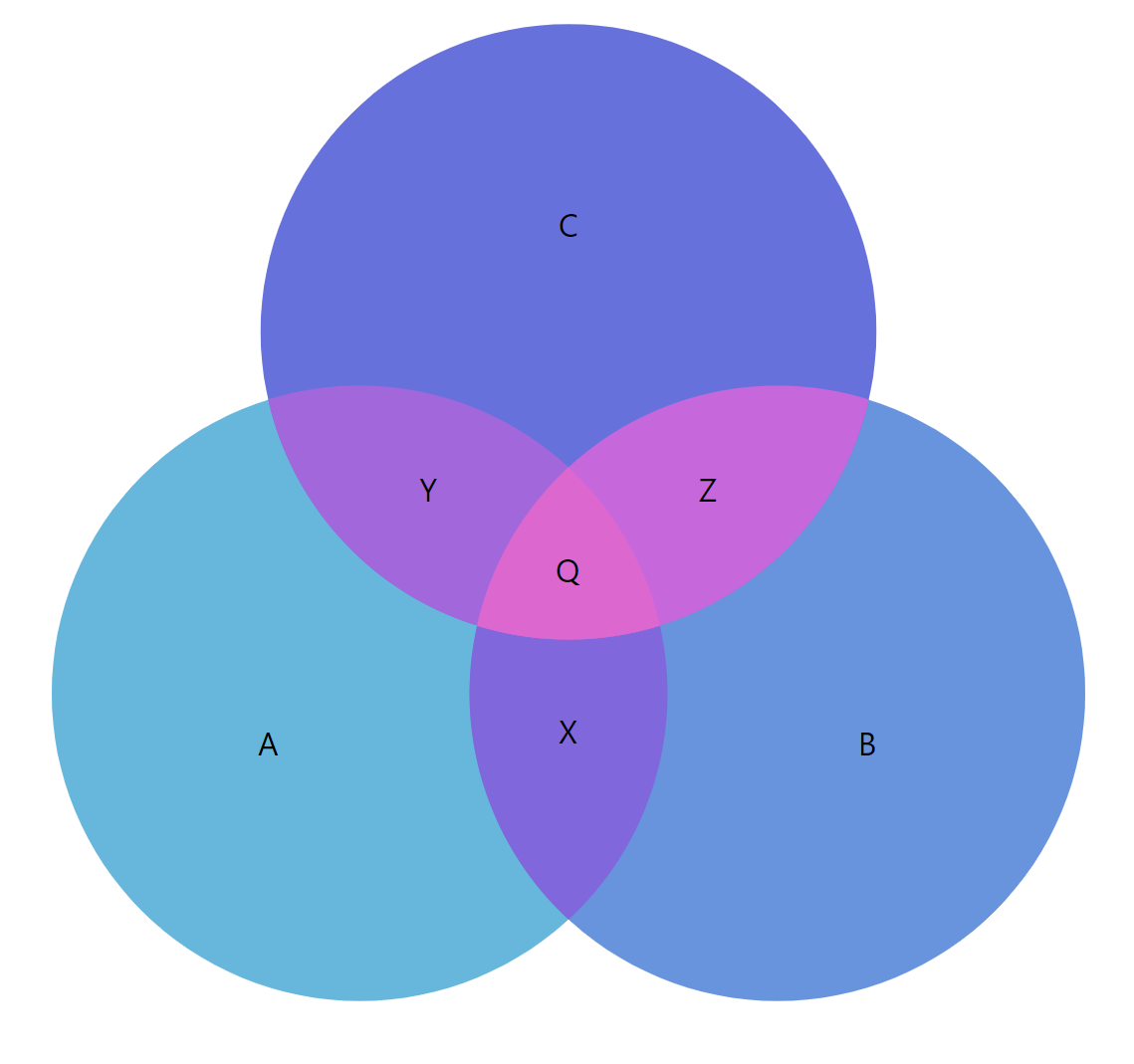
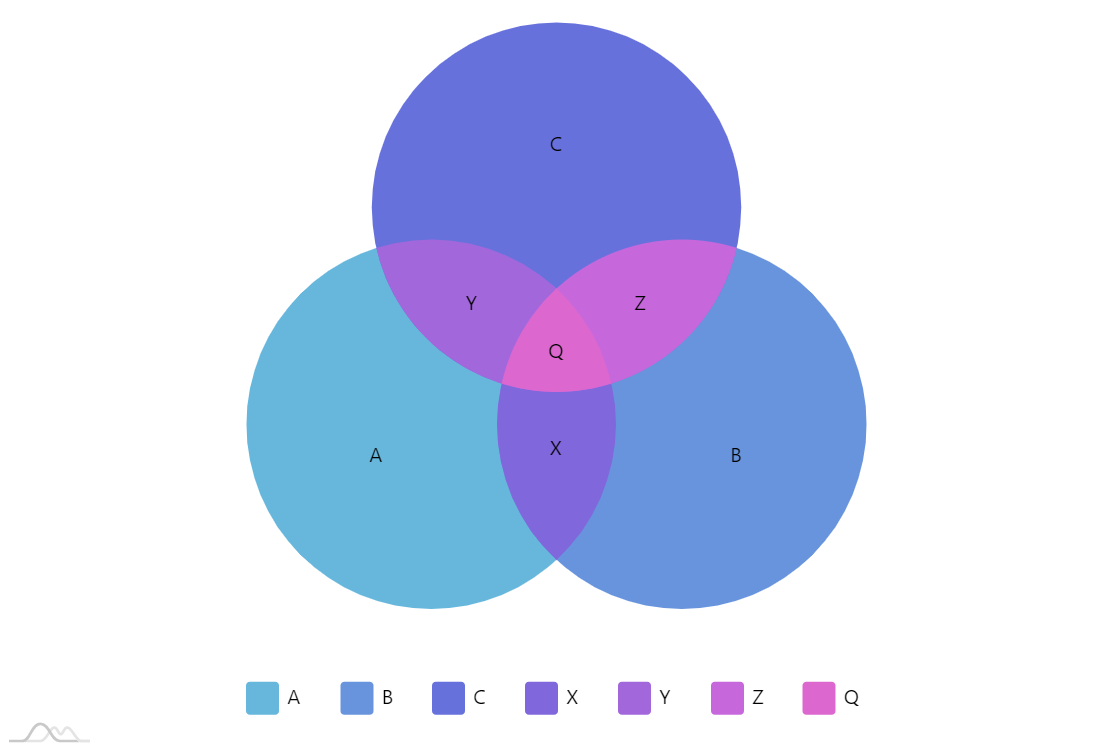
Getting started loading the venn module. A venn diagram displays all possible logical relations between a collection of different sets and is therefore a special case of euler diagrams which does not necessarily have a relationship between all sets. Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it. A follow up post discusses testing strategy and algorithmic improvements.
Loading the module modules venn js will enable the use of venn series type. If you use npm npm install venn js. It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. I know about the two samples.
D3 venn diagram example.