Venn Chart Js

Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it.
Venn chart js. A follow up post discusses testing strategy and algorithmic improvements. Combine them with the following methods. As a module it will require that highcharts is loaded in advance. To create a venn diagram you will only need just three things.
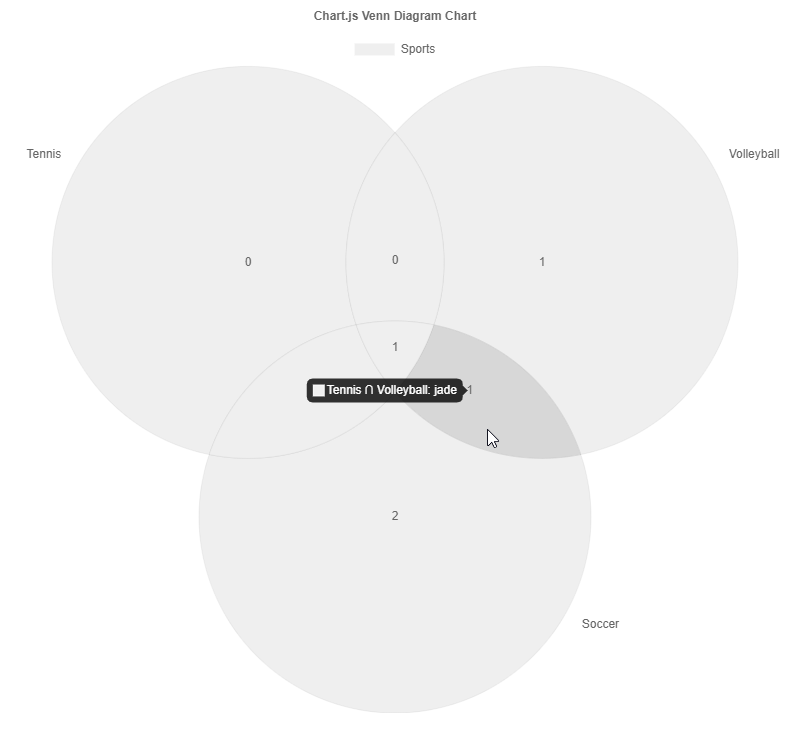
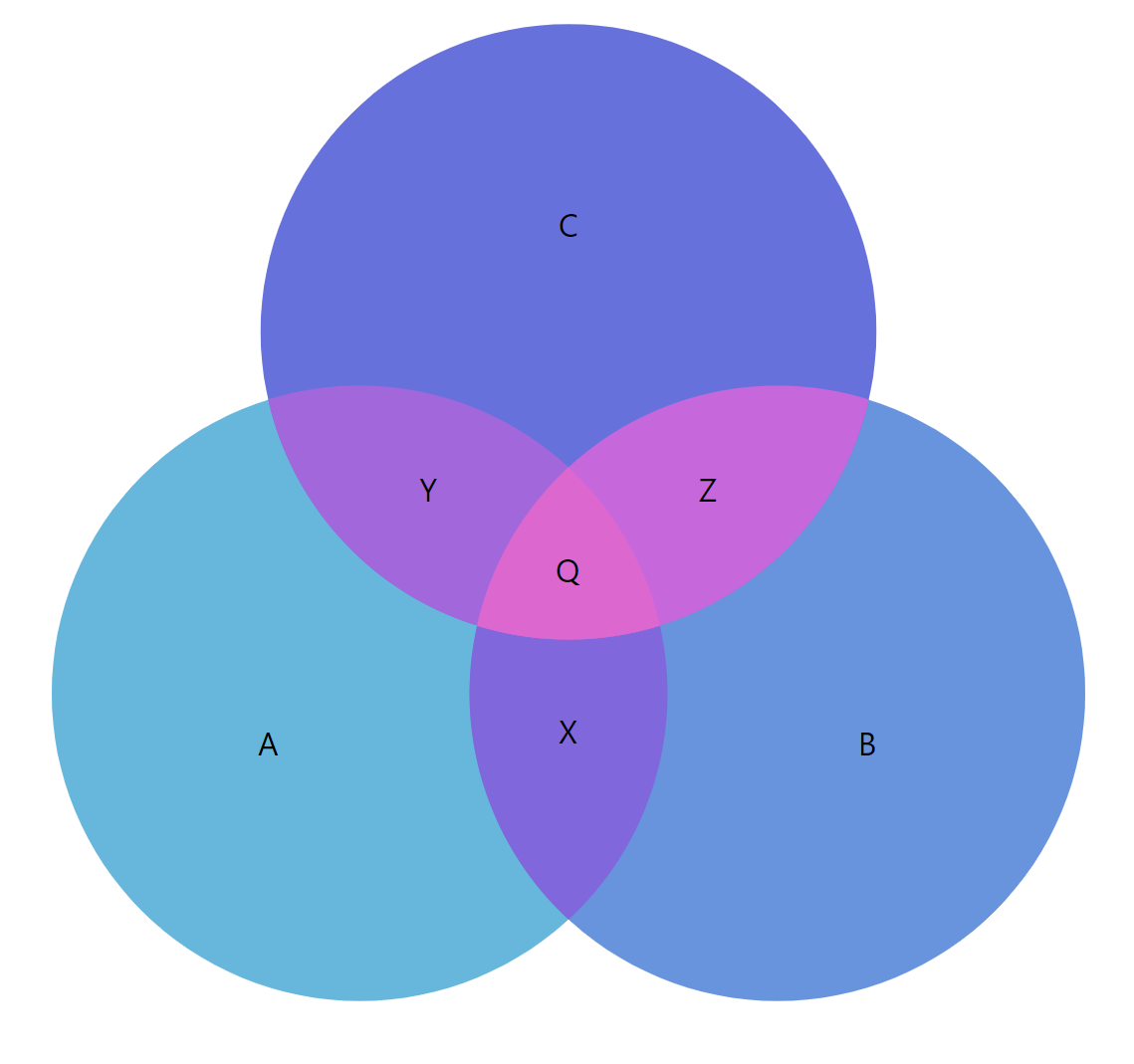
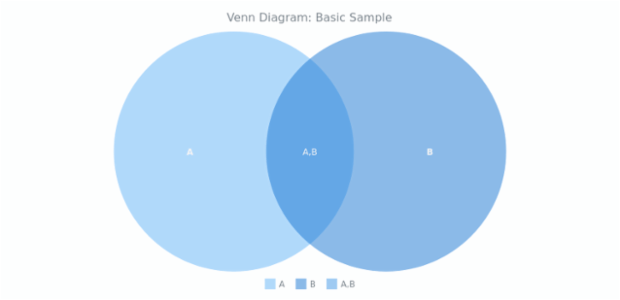
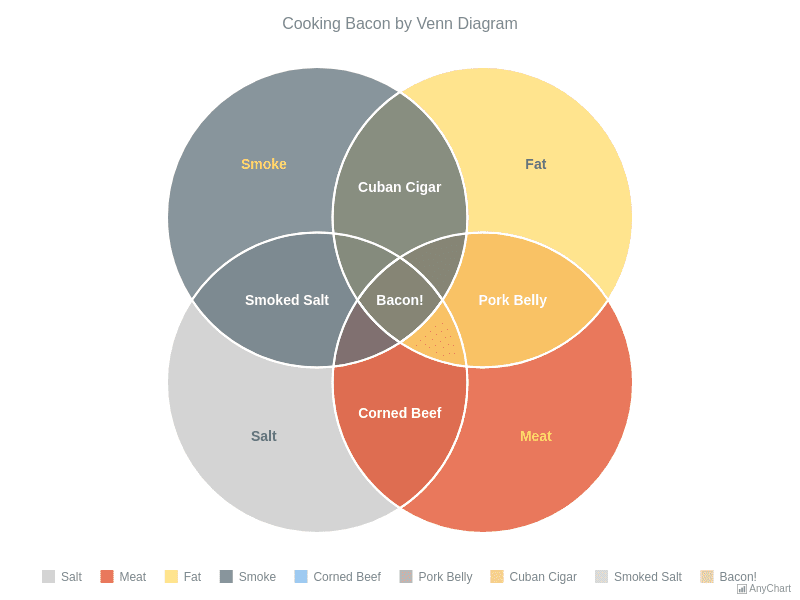
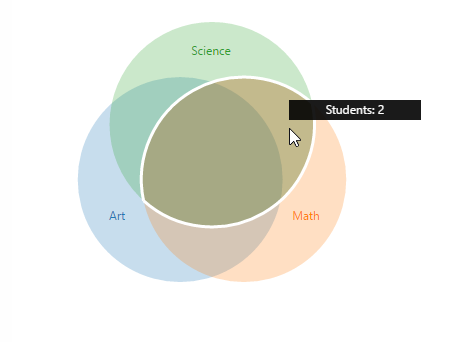
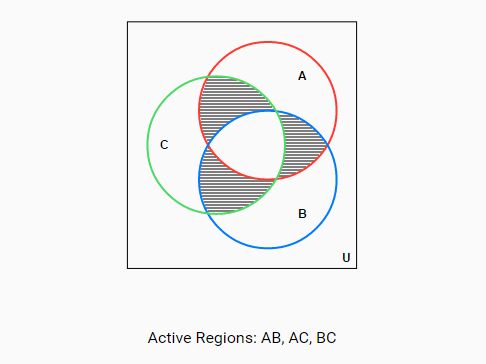
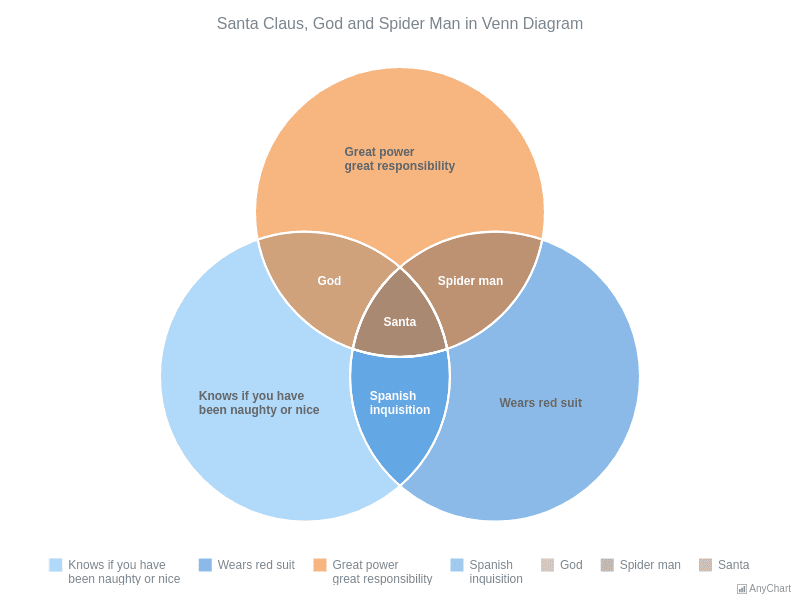
It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. A javascript library for laying out area proportional venn and euler diagrams. The following is an example of how the venn series can be loaded using the highcharts cdn. Venn diagrams are used to show logical relations between sets.
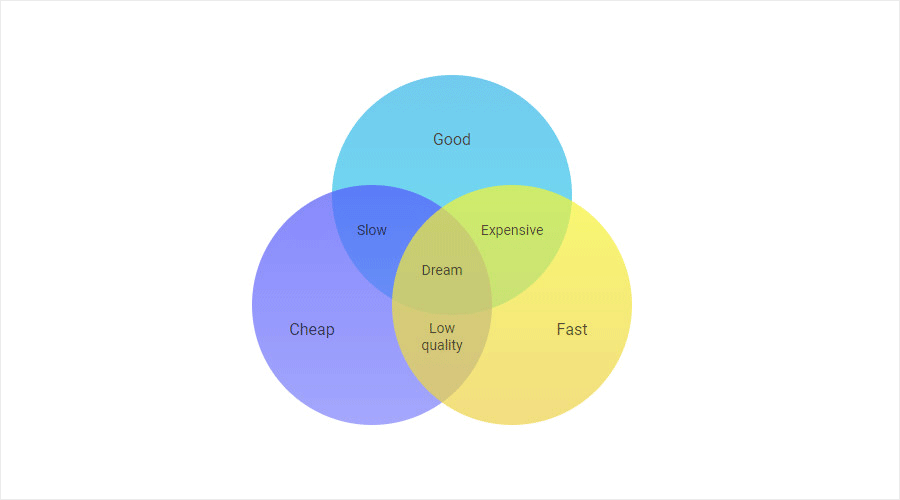
Normal hover and selected use the normal hovered and selected methods. If you use npm npm install venn js. This chart is showing the relationship between the sets good bad and cheap with labels for the. Creating a venn diagram.
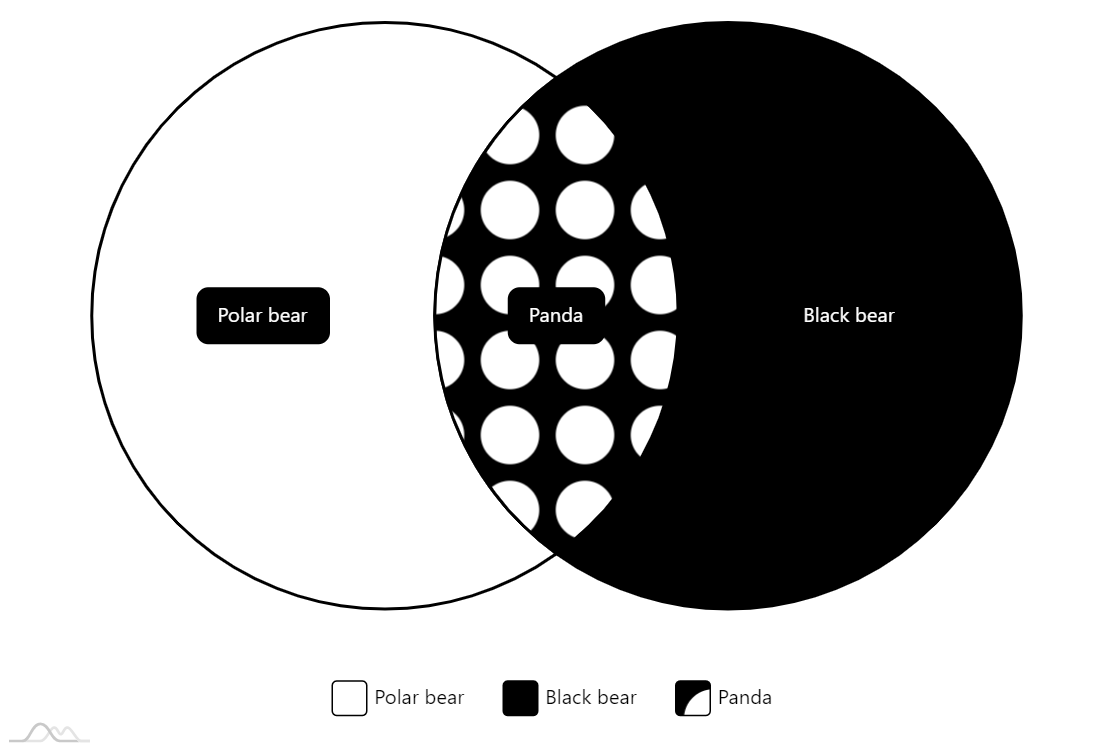
The appearance settings of a venn diagram can be configured in three states. Venn diagrams with d3 js a couple of my goals for this year are to learn both javascript and d3 js. Fill to set the fill hatchfill to set the hatch fill stroke to set the stroke also you can use some other methods from anychart core statesettings. Loading the venn module.
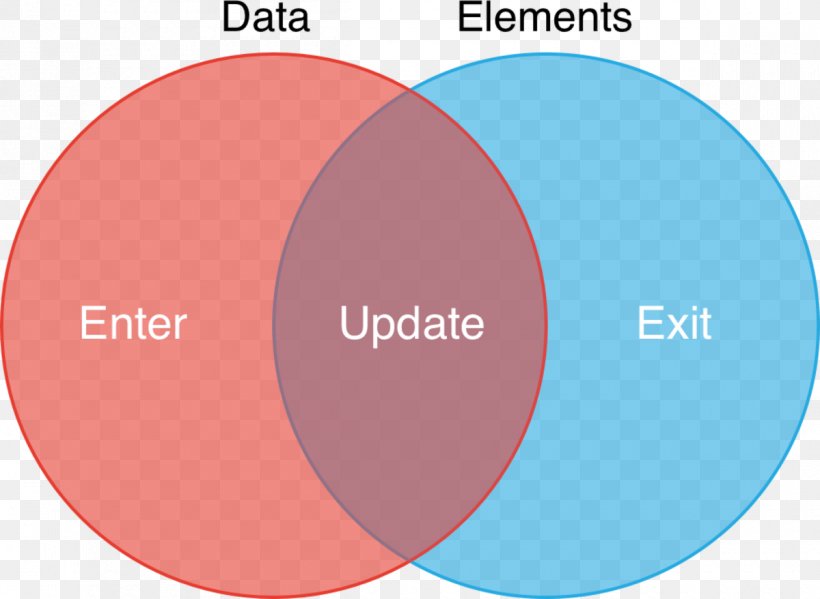
Otherwise download the latest release. A venn diagram shows how two or more sets of things are related to each other.